- Introduction
- 1. React Native Internals 📡
- 2. Setting up the project 🌈
- 3. See it in action! 🎬
- 4. Project Structure 🏢
- 5. Conventions and Code Style 🎓
- 6. Testing and Debugging 🚫🐞
- 7. Styling 💅🏻
- 8. Redux 🗄
- 9. Navigation 🚪
- 10. DevOps ⚙️
- 11. SVG Icons using react-native-vector-icons 🐾
- 12. Internationalization 🇮🇳🇺🇸🇷🇺
- 13. Custom Native Modules 🍮
- 14. References
- 15. The End
- Published with GitBook
iOS custom native module
Let's build the same native module for iOS that we built for Android in the last chapter. The purpose remains the same, the native module should get you the device name set on an iPhone.
Before we continue, just a reminder that if you want to write code for iOS, please open the iOS project on Xcode. This is because Xcode is built for iOS development and it will help you resolve the trivial errors that otherwise would take up too much time.
Let's get started
Open the
./ios/project folder. Open the .xcodeproj file or the .xcworkspace file in Xcode.Create a header file
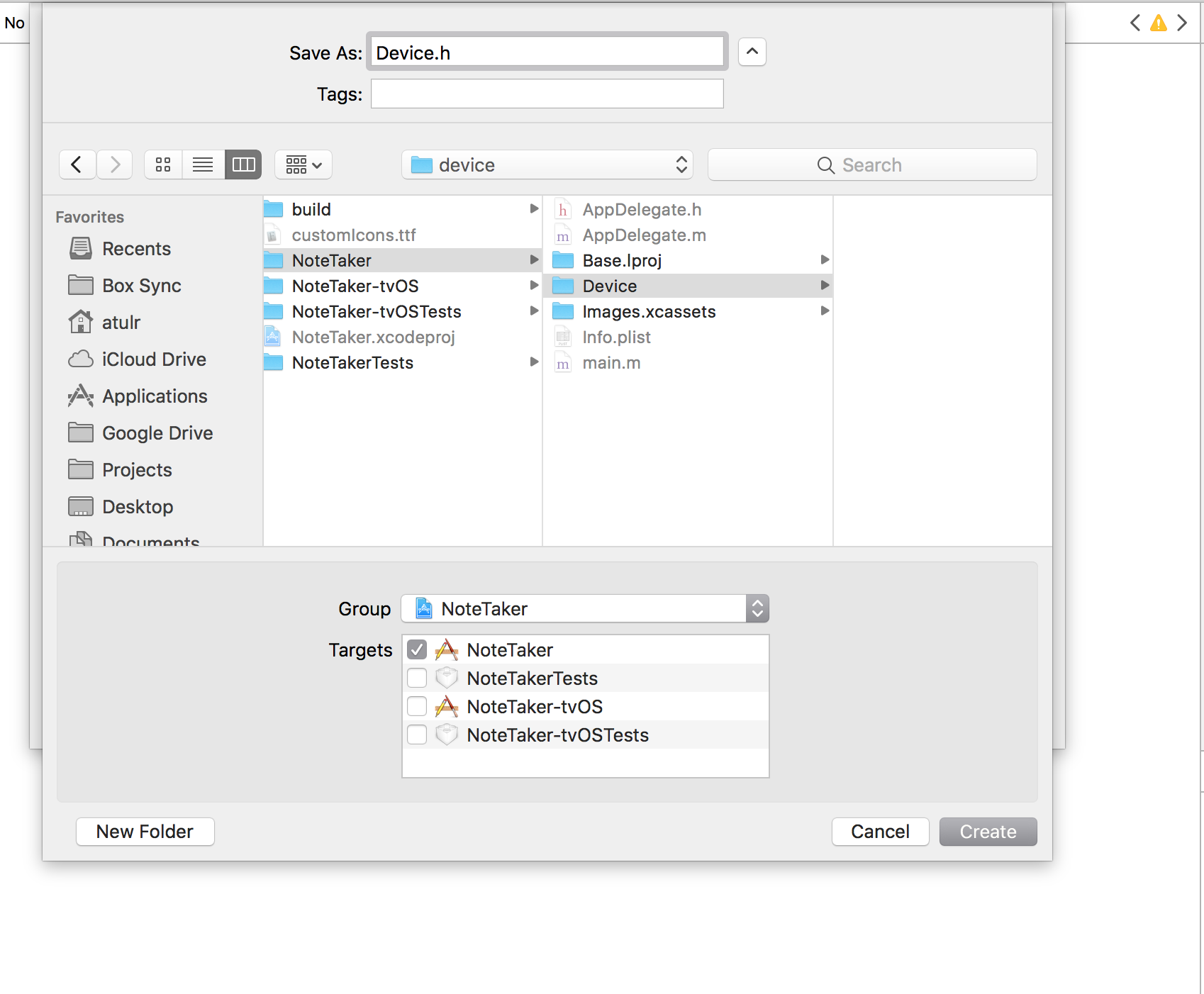
Device.hby following the stepsFile -> New -> File -> Header Fileand then name the fileDevice.hand choose the targets. Create a new folder Device if you like to organize files in a folder like me.
Let modify our
Device.hfile.ios/Device/Device.h
#import <React/RCTBridgeModule.h> @interface Device : NSObject <RCTBridgeModule> @endThis is our main custom native modules header file.
Now let's create the corresponding implementation file
Device.min the same location.ios/Device/Device.m
#import "Device.h" @implementation Device RCT_EXPORT_MODULE(); @endSimilar to Android's getName method, here we have RCT_EXPORT_MODULE() macro. If no name is explicitly provided, it will take the name of the module. Here the name of the module is 'Device'. In order to expose a method from native module to Javascript just write a method inside the RCT_EXPORT_METHOD macro. These methods can be accessed from
NativeModulesof thereact-nativepackage.See the example below:
ios/Device/Device.m
#import "Device.h" #import <UIKit/UIKit.h> @implementation Device //export the name of the native module as 'Device' since no explicit name is mentioned RCT_EXPORT_MODULE(); //exports a method getDeviceName to javascript RCT_EXPORT_METHOD(getDeviceName:(RCTResponseSenderBlock)callback){ @try{ NSString *deviceName = [[UIDevice currentDevice] name]; callback(@[[NSNull null], deviceName]); } @catch(NSException *exception){ callback(@[exception.reason, [NSNull null]]); } } @endHere we are exporting a method
getDeviceName()from native to Javascript. This method can be accessed in JS viaimport {NativeModules} from 'react-native'; NativeModules.Device.getDeviceName((err ,name) => { console.log(err, name); });NativeModules has a key named 'Device'. This is basically the same name exported by RCT_EXPORT_METHOD.
We passed a callback to get the value from the NativeModule.
That's it, let's give it a shot!
In a Javascript file, you can access the module methods using NativeModules.<moduleName>.<methodName>
app/index.js
Just add
import {NativeModules} from 'react-native';
...
...
NativeModules.Device.getDeviceName((err, name) => console.log(err, name));
...
...
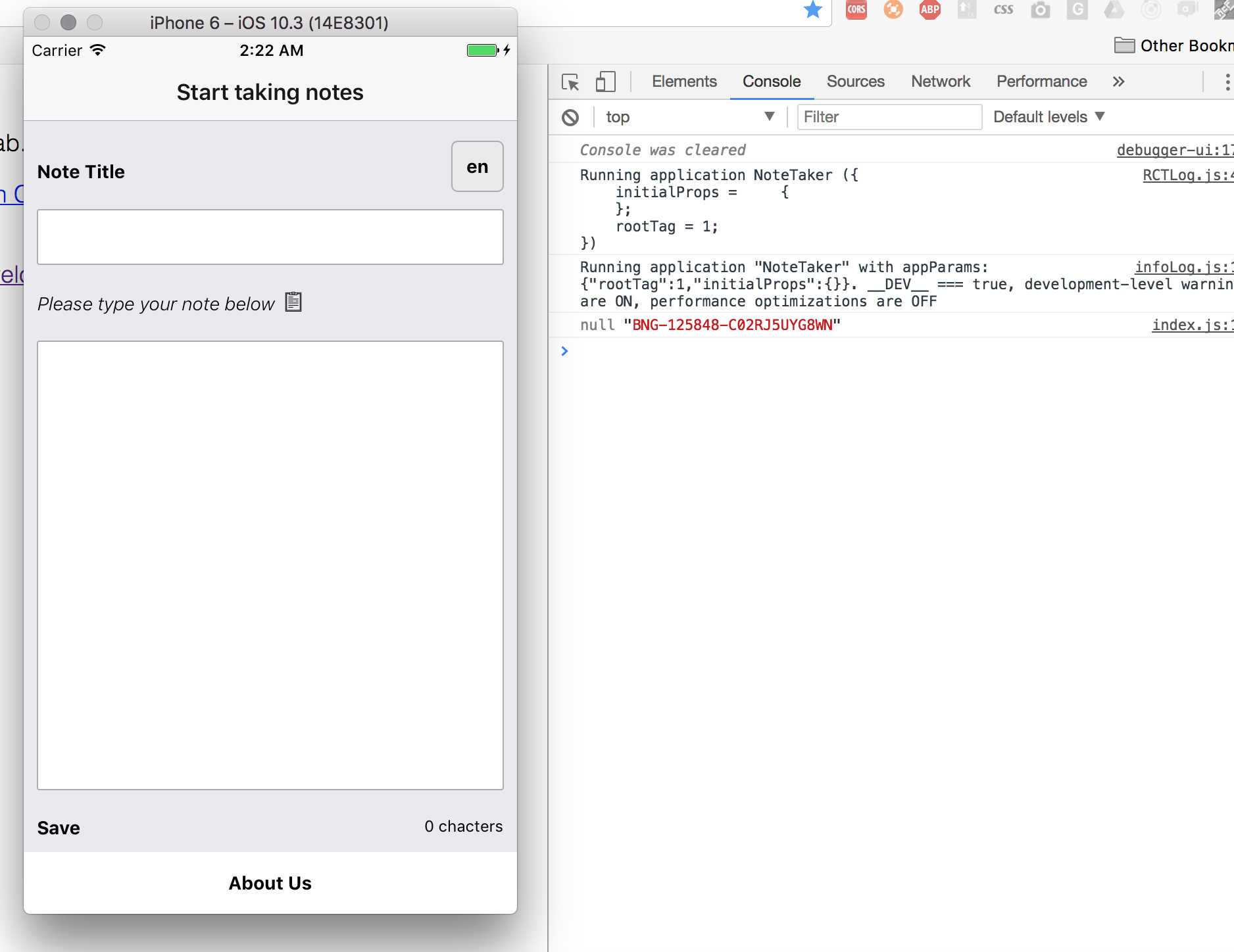
Running this on an iOS simulator returns.

Woot! That was simple!
The code till here can be found on the branch chapter/16/16.2