- Introduction
- 1. React Native Internals 📡
- 2. Setting up the project 🌈
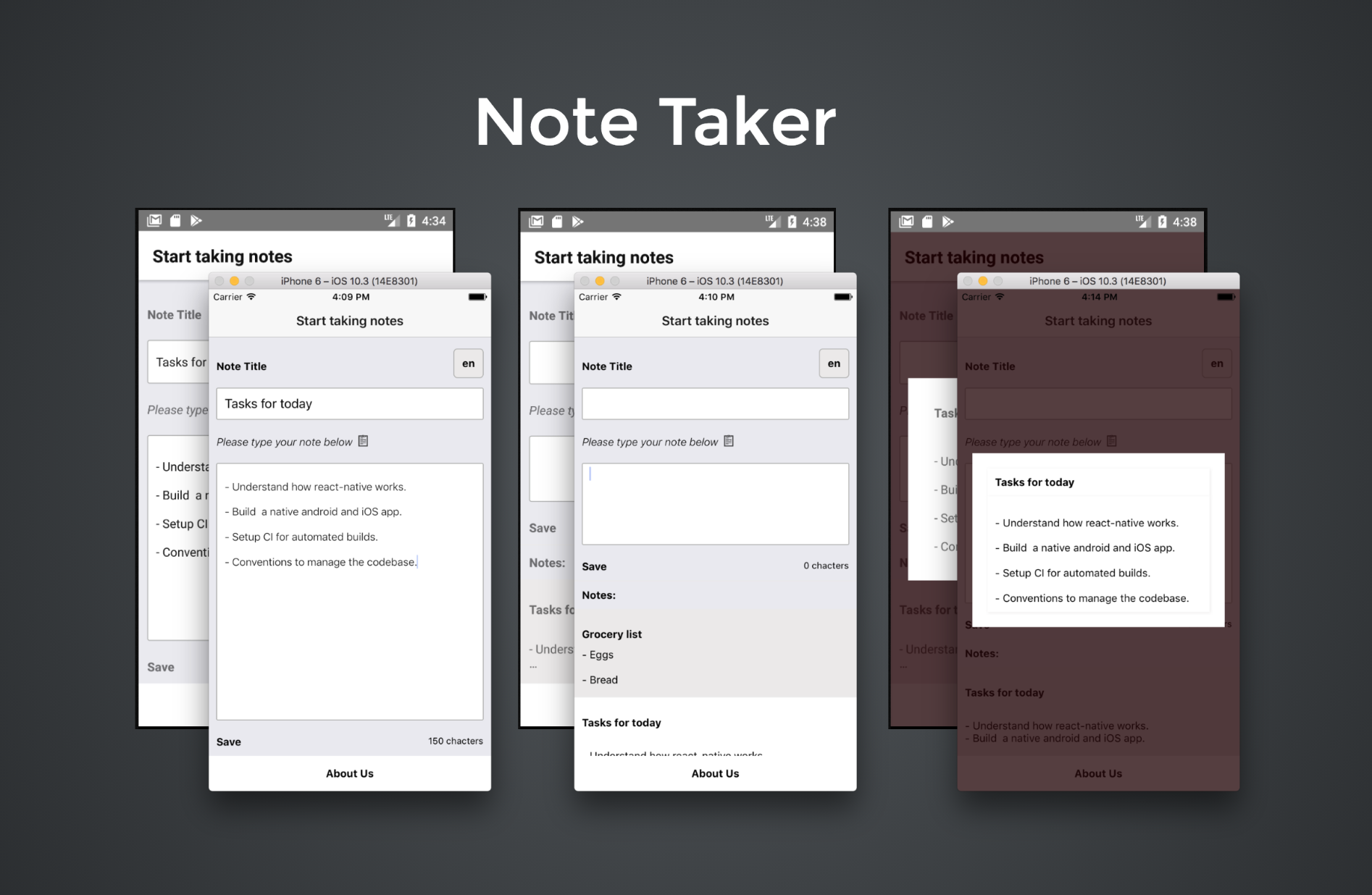
- 3. See it in action! 🎬
- 4. Project Structure 🏢
- 5. Conventions and Code Style 🎓
- 6. Testing and Debugging 🚫🐞
- 7. Styling 💅🏻
- 8. Redux 🗄
- 9. Navigation 🚪
- 10. DevOps ⚙️
- 11. SVG Icons using react-native-vector-icons 🐾
- 12. Internationalization 🇮🇳🇺🇸🇷🇺
- 13. Custom Native Modules 🍮
- 14. References
- 15. The End
- Published with GitBook