- Introduction
- 1. React Native Internals 📡
- 2. Setting up the project 🌈
- 3. See it in action! 🎬
- 4. Project Structure 🏢
- 5. Conventions and Code Style 🎓
- 6. Testing and Debugging 🚫🐞
- 7. Styling 💅🏻
- 8. Redux 🗄
- 9. Navigation 🚪
- 10. DevOps ⚙️
- 11. SVG Icons using react-native-vector-icons 🐾
- 12. Internationalization 🇮🇳🇺🇸🇷🇺
- 13. Custom Native Modules 🍮
- 14. References
- 15. The End
- Published with GitBook
Environment variables
Since react-native combines native platform code with JS, you might find it hard to accomplish small tasks like passing environment variables. But don't worry, we have you covered here as well. 🙌
How do Environment variables work in react-native?
Since the JS code is being executed by the native platform, we cannot directly pass env variables like we used to in node/Webpack projects. So we found an alternative way to accomplish this.
How to use Environment variables in RN?
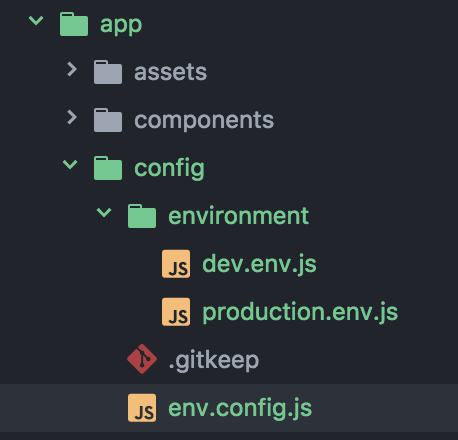
We created an env.config.js file which exports an object. The env object can contain the API base URL, environment, and even the app fixtures/mock API data, etc. And on the CI (Travis in our case), we change the contents of the file depending on the build type(Dev, UAT or Prod). Sounds cool right? 🤓

The app will contain all the env configs inside environment/ folder. The CI will replace the contents of env.config.js with environment/prod.config.js before starting the build process.
How to change env config using TravisCI?
The command is pretty simple. All we need to do is copy the contents of one file to another.
cp app/config/env/prod.env.js app/config/env.config.js
Head over to TravisCI chapter to know how and where to put the above-mentioned command.
The code till here can be found on the branch chapter/6/6.3